Bug Tracking with Jira
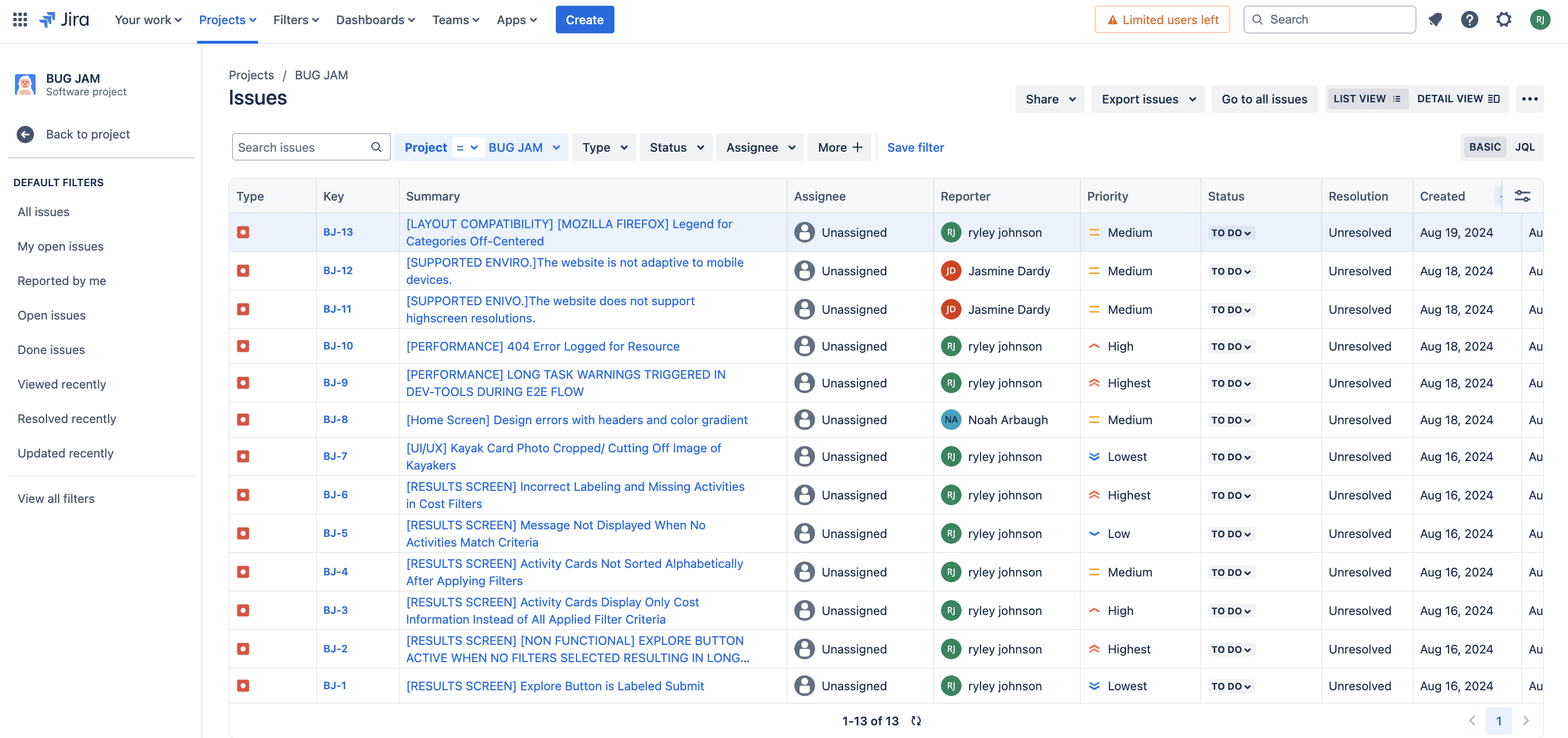
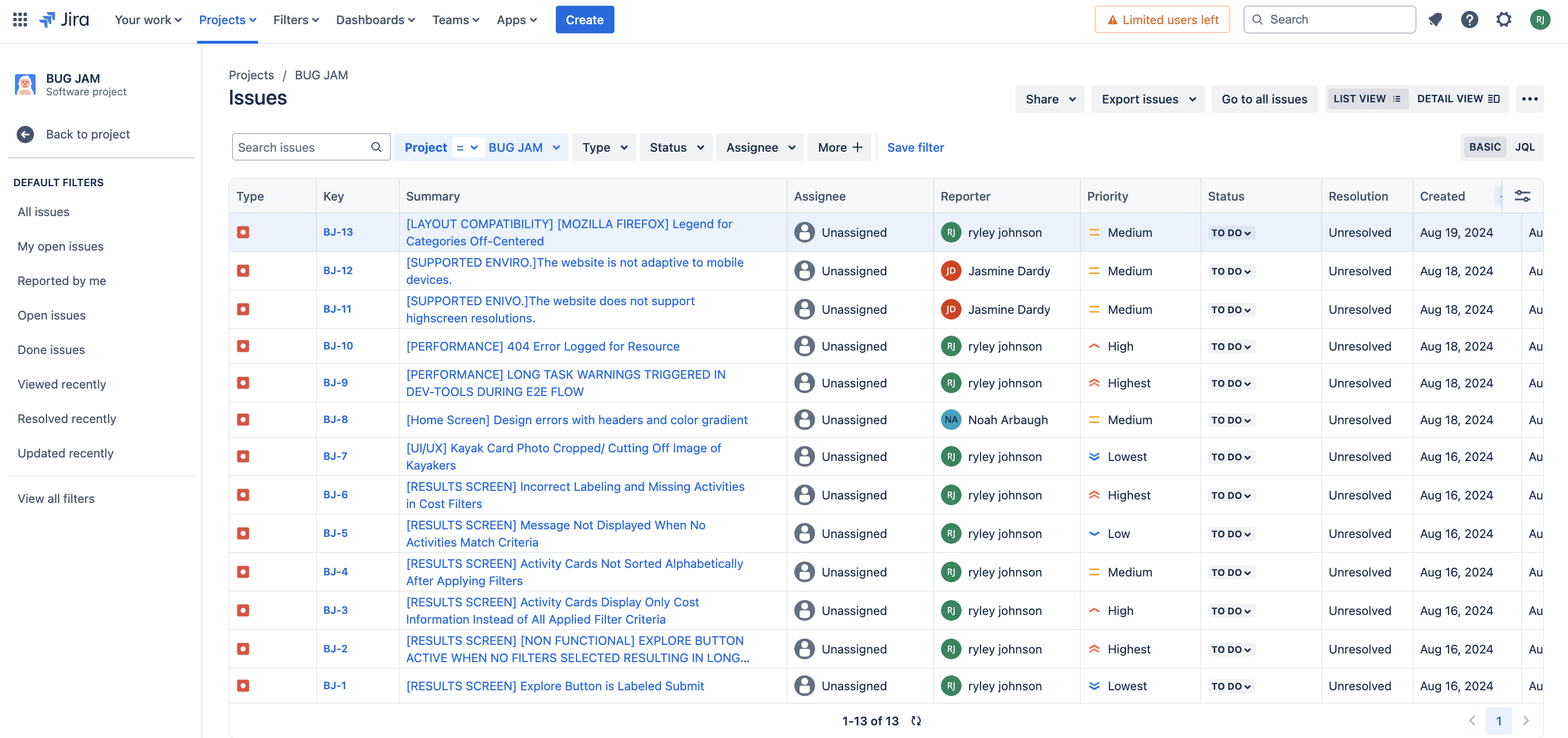
We used a shared Jira bug tracking template to keep track of all the issues we found. This template allowed us to efficiently log, categorize, and prioritize bugs, making our testing process smoother and more organized.

August 2024
I recently participated in the 4-day intensive "Bug Jam" competition during my QA engineering bootcamp at TripleTen. My team won first place, outperforming 3 other teams in QA'ing a web app created by software engineering students during July's Code Jam. The competition focused on manual UI testing, where we excelled in test case creation, test coverage, bug logging, and delivering a high-quality visual presentation to the judges.
Explore the Summer Adventure website that we thoroughly tested during the Bug Jam.
For this project, I was paired with two awesome teammates, Jasmine Dardy and Noah Arbaugh. Together, we broke down the testing process into manageable steps, diving deep into the STLC. Each of us took charge of different parts of the app, ensuring it was tested from every angle.
We used Chrome DevTools extensively to analyze performance issues, spot layout inconsistencies across devices, and debug other tricky problems. DevTools became our go-to resource for digging into rendering performance and inspecting elements, which was crucial for diagnosing issues like slow loading times and skewed layouts.
We used a shared Jira bug tracking template to keep track of all the issues we found. This template allowed us to efficiently log, categorize, and prioritize bugs, making our testing process smoother and more organized.

(👇 Full Judges Review & Scorecard 👇)
This experience deepened my understanding of tools like DevTools and the importance of thorough testing. I also sharpened my skills in test planning, bug reporting, crafting effective presentations, and collaboration with a remote team.
The “Bug Jam” was intense but incredibly rewarding. It was a real-world application of everything we've learned so far, and I’m excited to carry these skills forward in my QA journey.